- Home
- software-development
software-development
Compiler vs. interpreter: Key differences

Learn about the crucial differences between compilers and interpreters and how they affect code execution and development.
Compilation and interpretation are the two primary methods for executing code in the realm of programming. In order for computers to comprehend and execute high-level programming languages, compilers and interpreters are essential tools. Although they have this in common, how they go about achieving it and how it affects program performance are very different.
To better understand their respective functions in the software development process, this article will examine the main distinctions between interpreters and compilers.
What are compilers and interpreters?
Compiler
The complete source code of a program produced in a high-level programming language is simultaneously translated into machine code (binary code) by a compiler, a specialized tool. There are numerous phases of the compilation process that are typical, including lexical analysis, syntactic analysis, semantic analysis, optimization and code creation. A standalone executable file produced by a compiler can be run directly by the operating system.
Interpreter
An interpreter, on the other hand, is a program that reads a program’s source code line by line and runs it immediately without first creating a file of intermediate machine code. The interpreter quickly executes each statement after translating it into machine code or intermediate code, rather than translating the entire program at once. This means that when a program is running, the source code is read and translated in real time.
Comparing compilation and interpretation
Execution process
The execution process is one of the key distinctions between interpreters and compilers. Before running, a compiler converts the complete source code into machine code, creating a standalone executable file. As a result of the conversion being completed beforehand, the built software often runs faster. But the initial compilation procedure can take a while, particularly for big programs.
An interpreter, on the other hand, does not create a standalone executable. Instead, it runs the source code line by line while reading and executing it immediately. As a result, development input may be given more quickly because changes can be tested right away without having to recompile. However, because of the potential cost of the interpretation process, interpreted programs are typically slower than compiled ones.
Related: Top 10 most famous computer programmers of all time
Portability
Compiled applications are closely tied to a particular operating system and hardware architecture because compilers produce machine code unique to the target platform. A program compiled for one platform may not be able to execute on another without modification or recompilation due to this lack of portability.
Instead of creating machine code files, interpreters immediately execute the source code, making them often platform-neutral. This makes it simpler to port interpreted programs between several systems, provided that the right interpreter is accessible for each target platform.
Have a glance.
— Md Elias Chowdhury (@feelfree009) April 17, 2020
Compiler VS Interpreter. ✌#StayHome #100DaysOfCode #coder #programming #webdesign #webdevelopment #WordPress #softwaredevelopment #uiux #frontend #backend #fiverr #fiverrseller #html #css #javascript #jquery #psd2html #jobs #developer #designer #Angular pic.twitter.com/ttVgdLuMFD
Error detection
The methods used for error detection in compilation and interpretation are also different. Before producing machine code, a compiler thoroughly examines the entire source code. As a result, it may detect a variety of mistakes during compilation, including logical flaws, type issues and syntax errors. The compiler will produce an error message with a list of all the errors found in the code, making it easier for the developer to find and fix them.
Related: 10 emerging technologies in computer science that will shape the future
An interpreter, on the other hand, halts operation when it comes across the first error in the code. As a result, error detection with interpreted languages is quicker. However, because the interpreter only reports the first fault it finds, further problems with the code could go unreported until the initial error has been repaired and the code has been run again.
The importance of open-source in computer science and software development

Open-source software development promotes collaboration, innovation and accessibility in the tech industry.
Open-source refers to the practice of making source code freely available to the public, allowing anyone to view, modify and distribute the code. In computer science and software development, open source is important for several reasons, as explained in the below sections.
Collaboration and innovation
Global collaboration and contributions to the creation of software projects are made possible by open source, leading to faster innovation and the creation of more advanced and reliable software.
The creation of the Linux operating system is a prime illustration of how open source promotes cooperation and innovation. Linus Torvalds founded the open-source Linux project in 1991. It is one of the most popular open-source projects in history and is widely used in servers, smartphones and other devices today.
Related: Why less may be more when building Web3
Thousands of programmers from all over the world work together on the Linux project to develop the operating system by correcting problems, adding new features and enhancing performance. Anyone can contribute to the project because the source code is openly available for developers to inspect, alter and share.
The collaborative spirit of the Linux project has sparked quick innovation and produced an extremely sophisticated and dependable operating system. There are numerous instances where open source has aided in collaboration and creativity, including the creation of the Python programming language, the MySQL database and the Apache web server, to name a few.
Cost savings
Since open-source software is frequently free to use and distribute, both enterprises and individuals can significantly cut the cost of software creation and deployment.
The use of the LibreOffice productivity suite is one example of how open-source aids in cost savings. Alternatives to expensive, closed-source office productivity suites, such as Microsoft Office, include LibreOffice. Businesses and individuals can avoid paying high software license fees by utilizing LibreOffice.
Increased transparency and security
By allowing anybody to access, evaluate and alter the source code, open source encourages greater transparency and security. This increases the software’s overall security and stability by allowing developers and security professionals to find and repair bugs and security vulnerabilities more rapidly.
For instance, a group of developers that work on the project can remedy a problem if a security flaw is found in an open-source project. This community is capable of promptly identifying a fix and producing a patch that can be widely applied, enhancing the software’s security for all users.
Proprietary software, in contrast, is created behind closed doors, with the vendor of the product being the only one with access to the source code. It is the vendor’s responsibility to address the problem and make a patch available when a security flaw in proprietary software is found. If the vendor is not motivated to accomplish this, the procedure may take some time or even not happen at all.
Community support
Open-source software often has a large and active community of users and developers who provide support and help to improve the software. This can result in faster and more efficient problem resolution.
Related: What are decentralized social networks?
The creation of the WordPress content management system is one instance of how open-source fosters community support. Since its initial release in 2003, WordPress has grown to become one of the most widely used content management systems in the world, powering millions of websites.
A sizable and vibrant community of users and developers work together on the WordPress project to advance the platform. Through online forums, documentation and tutorials, this community helps to make WordPress more approachable and user-friendly by offering assistance to other users.
Education and training
Students and professionals can access real-world software projects using open-source software, giving them a chance to learn and advance their abilities. Additionally, open-source programming languages, such as Python, Java and Ruby, are frequently utilized in education and training courses because they are affordable, simple to learn, and have a big user and developer community that can offer assistance and resources.
For instance, many colleges and institutions teach computer science and software development using open-source programming languages because they allow students to use tools and technologies that are currently in use and help them build skills that are applicable to the labor market.
Additionally, many open-source development tools and platforms, such as GitHub, are widely used in the industry, making it possible for students to gain experience with tools and technologies that are used in real-world development projects. This can help to bridge the gap between education and employment, making it easier for students to transition into software development careers.
A simple guide to the web3 developer stack
A guide to the projects and companies working to make web3 development as easy as web2

Around the Block, from Coinbase Ventures sheds light on key trends in crypto. Written by Jonathan King, Connor Dempsey, & Hoolie Tejwani
Special thanks to Mike Armstrong, Aaron Henshaw, Michael Atassi, Steven Willinger, and Shan Aggarwal for helping to inform this article.
Despite the rise of Bitcoin and Ethereum, along with the emergence of new categories like DeFi, NFTs, GameFi and DAOs, web3 developers represent less than 1% of the 31.1M software developers globally.*
So why are there so few developers in web3 today? For one, the tools and infrastructure available to web3 developers are much less robust than that of web2. This simply makes it more difficult to get started building, experimenting, and deploying in web3. That’s all quickly changing however, as the number of monthly active web3 developers hit all-time highs at the end of 2021. And to support this growing contingency, is a vibrant ecosystem of teams working to simplify the entire web3 developer journey, which will ultimately help unlock the next stage of web3 growth and innovation.
In this edition of Around The Block, we’ll explore the growing web3 developer stack.
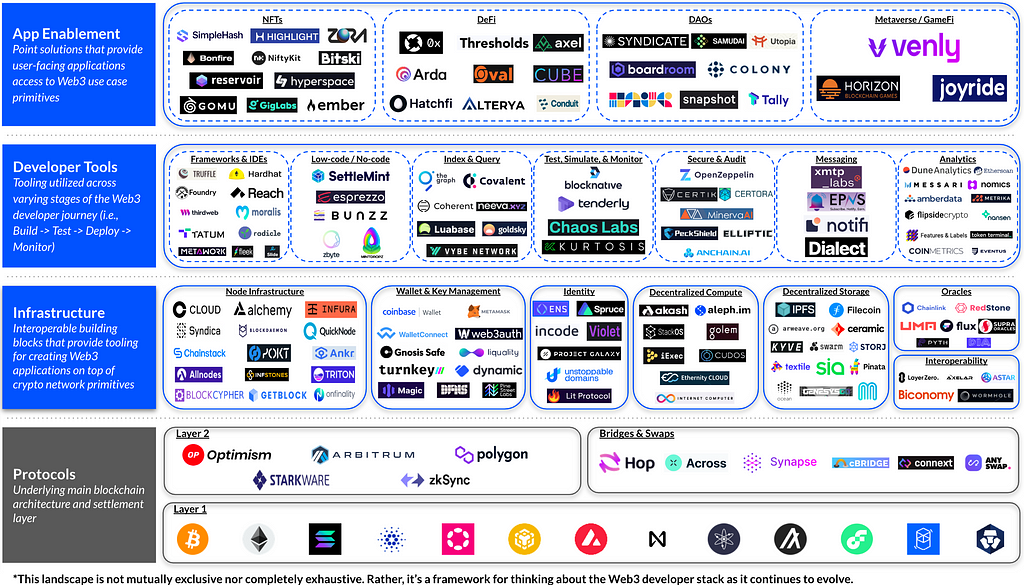
The Web3 Developer Stack

Building in Web2 vs Web3
Software development is the process of building computer programs. There are three main components to a given program:
- The front-end (what users interact with)
- The back-end (what users don’t see)
- Database (where critical data is stored)
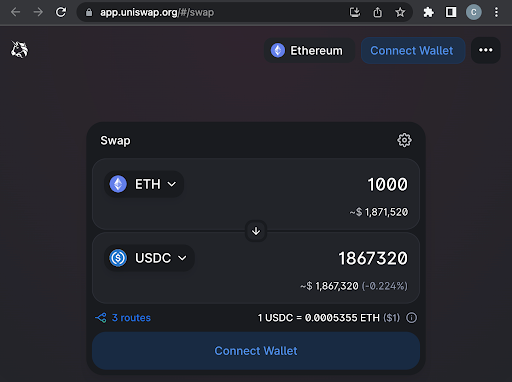
The front-end that a typical user interacts with through a mobile or desktop browser is basically the same in web2 and web3. A web3 app like Uniswap looks similar to a typical web2 app because both front-ends are mostly created using React — a popular developer framework for web and mobile apps.

It’s under the hood where web2 and web3 differ. The backend frameworks and types of databases that make web3’s defining characteristic — user-defined ownership — possible are new and unique.
Where web2 applications largely rely on centralized databases, web3 applications are built on decentralized databases (blockchains). This requires entirely new backends and new primitives like wallets.
The tools that aid in the creation, deployment, and maintenance of web2 applications are incredibly developer-friendly, thanks to decades of cumulative development. Out of the box solutions, mature infrastructure, shared code libraries, and easy to use frameworks largely make building in web2 a breeze.
Web3 on the other hand still requires specialized expertise to interface with complex infrastructure and commonly involves many redundant processes given that the stack is less developed, leaving teams to have to reinvent the wheel. That said, the tooling that will help onboard the next 1M+ web3 developers is rapidly improving.
Let’s take a (non-exhaustive) look at the evolving Web3 developer stack layer by layer (* denotes Coinbase Ventures portfolio company).
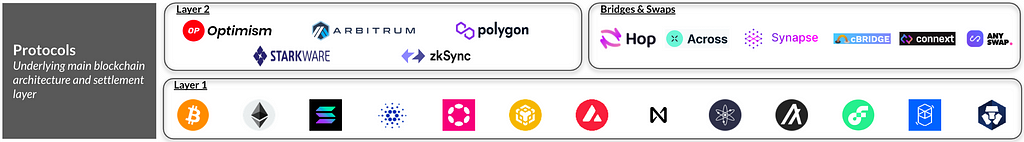
Protocol layer

The first decision a web3 developer has to make is which blockchain protocol to build on. Building on Bitcoin is entirely different from building on Ethereum, and Solana differs from Ethereum, etc.
For faster and lower-cost applications, developers might want to build on a layer2 protocol — Optimism*, Arbitrum*, etc. For applications that need to port value from one chain to another, developers will want to leverage cross-chain bridges like Hop* or Synapse*.
Once these decisions are made, developers can start to incorporate building blocks that make user applications possible.
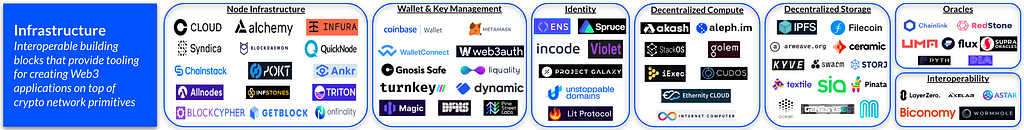
Infrastructure primitives

The next thing a developer needs to figure out is how their application will ultimately interact with the underlying blockchains. This is where infrastructure primitives come into play.
Node infrastructure — Nodes are where an app’s interaction with a blockchain “happens.” They’re computers that read the state of the blockchain and write updates to it once a user interacts with an application. Node infrastructure providers like Coinbase Cloud, Infura*, and Alchemy* let developers easily set-up, manage, or access blockchain nodes, saving developers considerable time and resources.
Wallet & Key Management — Blockchain wallets, like Coinbase Wallet, allow users to manage the private keys needed to perform transactions within web3 applications. Wallet and key management providers like Web3Auth* or Pine Street Labs*, enable developers to build secure connectivity between blockchain wallets and user-facing applications.
Identity — protocols like ENS* serve as a user’s identity across applications. Spruce* provides frameworks and toolkits that developers can use to verify user credentials to authenticate actions on Ethereum. For example, developers can use the Spruce ID toolkit to empower users to sign into dApps with their ENS accounts. Additionally, companies like Lit Protocol provide developer tooling for granting access to content, software, and other data utilizing their tokens or NFTs.
Decentralized compute — Compute resources provide processing power that applications rely on to carry out computational tasks. Currently, most of the web’s compute is provided by centrally owned providers like AWS. Decentralized compute is a shift towards community-owned networks, in which compute resources are distributed in a permissionless manner at low-cost. Companies like Akash Network and Aleph.im have emerged to provide peer-to-peer compute resources that are highly-performant and optimized for smart contracts and blockchain applications.
Decentralized storage — Storing every piece of data associated with a given web3 app directly on blockchain nodes is costly. Rather than storing data on a centralized database, web3 developers can use peer-to-peer data storage protocols like IPFS, Arweave*, and Ceramic Network* for certain data. For example, web3 blogging site Mirror is built on Ethereum, but stores actual blog content on Arweave.
Oracles — For a typical Ethereum application, the blockchain stores transaction history and “state” (balances, smart contracts, and other variables). It can’t, however, natively store and interact with data from external sources — i.e. transaction history from other blockchains or “real world” data like the weather in San Francisco. That’s where oracles like Chainlink or Flux*come in, connecting blockchains to on-chain and off-chain data sources.
Interoperability — many different blockchains exist but few have the ability to exchange value and make use of information cross-chain. Interoperability protocols like LayerZero* and Astar Network* provide SDKs and APis for developers to build dApps that are portable and can communicate with different blockchains.
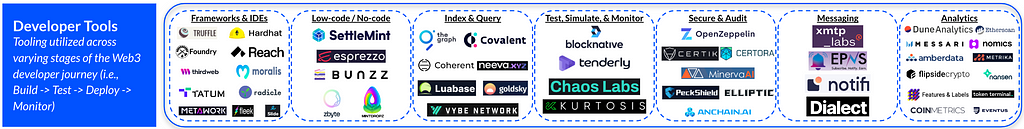
Developer tools

Atop the infrastructure primitives that allow applications to interact with blockchain networks are tools that allow developers to more seamlessly interact with the above-named primitives.
Frameworks & IDEs — Developer frameworks consist of libraries of code that other developers have created that make development easier. Web3 frameworks like Truffle, Moralis*, Tatum, and ThirdWeb*, let developers leverage existing code for smart contract applications so they don’t have to build everything from scratch. They also let developers test and deploy applications. Integrated development environments (IDEs) like Foundry and HardHat combine common source code editors, and build automation and debugging tools into a single, easily accessible interface.
Low-code / No-code — These platforms enable user-facing applications to be quickly designed/deployed entirely via drag-and-drop interfaces. Companies like Settlemint provide developers with smart contract templates for NFTs to prevent web3 developers from having to reinvent the wheel.
Index & query — Data indexers help people locate and access specific data within an underlying database. In Web2, Google search is the most popular data indexing service that allows users to query data stored in online databases with sub-second response times. In Web3, decentralized indexing services are emerging to help dApp developers fetch, process, and query blockchain data. The Graph Protocol*, Covalent*, and Coherent* all provide APIs for extracting and making use of data from decentralized data storage providers and EVM-compatible blockchains.
Test, simulate, & monitor — It’s important to test and simulate web3 applications before they’re released into the wild. Companies like Tenderly* and Kurtosis* offer a variety of tools for simulating how smart contracts and transactions will behave once live, as well as tools for debugging any issues. Blocknative* provides dashboards and tools for monitoring transactions before they are submitted on-chain.
Security & audit — Given the potential for smart contract exploits, these platforms let developers apply security and audit best practices to their applications. OpenZeppelin*, Certik*, and Certora* all provide a variety of services, frameworks, and monitoring tools for developers to mitigate potential security risks and vulnerabilities.
Messaging — Web3 apps often involve sending various communications to end users. For example, a crypto wallet may want to push a user alerts regarding transaction confirmations. Companies like XMTP Labs* and EPNS are building secure messaging protocols and decentralized communication networks that drive user engagement and power these notifications within Web3 applications.
Analytics — There’s a host of platforms and services that let developers explore, analyze, extract, and visual blockchain data. Dune*, Nansen*, and Messari* each offer a variety of APIs and reporting capabilities to build data visualization features within web3 apps. Flipside Crypto* offers SDKs (software development kits) and APIs to create and share data insights on various crypto projects.
App Enablement Layer

The application enablement layer ties all of the above layers into specific web3 uses. NFTs, DAOs, DeFi, and gaming each have their own bespoke developer solutions.
NFT focused tools offer infrastructure for creating and managing NFT assets. DAO tools offer solutions for DAO creation (Syndicate*, Samudai*), governance (Snapshot*), and treasury management (Utopia Labs*). DeFi focused tools offer APIs that let developers access various DeFi primitives. Gaming focused tools ( Venly*, Joyride*, Horizon Blockchain Games*) provide solutions for creating virtual worlds and blockchain based games.
The ever-evolving dev stack
The protocols, infrastructure, and developer tools mentioned above make up the nascent, yet evolving web3 developer stack. The modular and interoperable nature of web3 means that the stack can be combined in endless ways to create new and interesting applications.
While the framework and layers we highlighted will likely remain unchanged, we continue to see new developer tooling primitives emerge and expect the entire stack to evolve dramatically in the coming years.
Coinbase Ventures will continue to invest in the next generation of platform and developer tooling that will ultimately onboard millions of developers into web3. If you’re as dedicated to building out the web3 dev stack as we are, we would love to hear from you — JK’s DMs are open!
Further Reading
- A simple guide to the Web3 stack, by Angie Wang, Connor Dempsey, and Justin Mart
- Electric Capital Developer Report 2021, by Electric Capital
- The Architecture of a Web 3.0 application, by Preethi Kasireddy
This website does not disclose material nonpublic information pertaining to Coinbase or Coinbase Venture’s portfolio companies.
Disclaimer: The opinions expressed on this website are those of the authors who may be associated persons of Coinbase, Inc., or its affiliates (“Coinbase”) and who do not represent the views, opinions and positions of Coinbase. Information is provided for general educational purposes only and is not intended to constitute investment or other advice on financial products. Coinbase makes no representations as to the accuracy, completeness, timeliness, suitability, or validity of any information on this website and will not be liable for any errors, omissions, or delays in this information or any losses, injuries, or damages arising from its display or use. Unless otherwise noted, all images provided herein are the property of Coinbase. This website contains links to third-party websites or other content for information purposes only. Third-party websites are not under the control of Coinbase, and Coinbase is not responsible for their contents. The inclusion of any link does not imply endorsement, approval or recommendation by Coinbase of the site or any association with its operators.
A simple guide to the web3 developer stack was originally published in The Coinbase Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
How Coinbase interviews for engineering roles

Coinbase is on a mission to increase economic freedom in the world. In order to achieve this mission, we need to build a high performing team. Our top priority is attracting and retaining great talent. and we take extraordinary measures to have exceptional people in every seat. This post is designed to give candidates a sneak preview of what we look for in our technical interview process.
In this post we’ll focus on what we look out for in an engineering candidate. Some of this advice will apply to other positions too, but it’s most useful if you want to join us as an engineer.
When joining the interview process you’ll progress through a series of stages. In each stage we’ll assess you in different ways to ensure the role you’re interviewing for is a good mutual fit. While the exercises and questions you face will vary, we always look out for the Coinbase cultural tenets:
- Clear communication
- Efficient execution
- Act like an owner
- Top talent
- Championship team
- Customer focus
- Repeatable innovation
- Positive energy
- Continuous learning
Learn more about these tenets here. You may not get an opportunity to display all of these qualities at every interview stage, but this will give you a good idea of what we are looking for. When we assess your performance we will do so almost exclusively through the lens of these tenets.
The interview stages are (typically but not always):
- an initial chat with someone from HR about the role
- one 60 minute pair programming problem
- one or two 60 minute engineering manager interviews
- one or two 60 or 90 minute pair programming interviews
- one or two 60 minute system design interviews
You will need to perform well at all stages to get an offer, so it’s important to prepare for each interview stage. That said, most people that are unsuccessful in their Coinbase interview loop fail on the pair programming stages. Let’s start there.
Pair Programming
In the pair programming interview(s) you will work through a problem with one of our engineers. To start, your interviewer will provide you with a short brief of the problem. Now it’s up to you to code a solution to the problem.
It’s not enough to solve the problem to pass this stage. We are not looking for a minimal Leetcode-style optimal solution. We are looking for evidence that you are able to produce production-grade code. As a result, we assess both the end result and how you got to the result, giving credit for both components. If you get stuck on a bug, how do you overcome it? Do you know your tooling well? Do you use the debugger with a breakpoint, or do you change random lines of code until it works? Is there a method to how you approach a coding problem?
We will look beyond the completeness and correctness of your solution. We will assess the quality and maintainability of your code, too. Is your code idiomatic for your chosen language? Is it easy to read through and understand? What about variable naming? Do you leverage the tooling that is available to you in your IDE and terminal? How can we be confident that your code is correct? Did you test it?
How well do you understand the problem? Do you ask relevant clarifying questions? How well do you take the interviewer’s feedback?
Don’t be discouraged if you do not reach the very end of the problem. We design our interview problems to fill more than the allotted time. The interviewer will stop the interview after either 90 minutes have passed, or when they are confident in their assessment. Ending an interview early is not always a bad sign.
Most candidates who fail the interview do so because their code or process isn’t good enough. We do not typically fail you for an incomplete solution.
Let’s look at a practical example. Suppose the problem is:
Given a list that contains all integers from 1 to n — 1. The list is not sorted. One integer occurs twice in this list. Write a function that determines which.
Here’s the first example solution (there are errors!):
def duplicates(integers):
"""duplicates takes a list of integers and returns the first duplicate value or None if all values are unique"""
if not isinstance(integers, list):
raise ArgumentError(“expected list as input”)
sorted_integers = integers.sort()
previous_value = nil
for x in sorted_integers:
if x == previous_value:
return x
previous_value = x
return None
def test_duplicates():
assert duplicates([]) == None, "empty array is considered unique"
assert duplicates([1, 2]) == None , "array of unique values returns None"
assert duplicates([1, 2, 2]) == 2, "duplicate returns the duplicate integer"
assert duplicates([1, 2, 2, 1]) == 2, "multiple duplicates returns the first duplicate"
And the second solution (there are errors here, too!):
def dupilcateIntegers(l ):
n = len(l)
return sum(l) - ((len(l)+1) * len(l))/2
The first solution doesn’t actually solve the problem. But the author seems to have thought about error handling and input validation. The candidate has thought about the problem and its edge cases. Furthermore the solution attempts to also solve for a larger and more general class of the same problem. They’ve added a short docstring and the code is generally well-formatted and idiomatic python. We would be inclined to consider the first solution a pass. There’s a bug in the implementation and the algorithm is not optimal yet the code is maintainable and generally well structured (with tests too!). This solution is good.
The second solution is correct and optimal, yet this candidate would not pass the interview. The formatting is sloppy and there are spelling mistakes, and unused variables. The code itself is terse and difficult to understand. This candidate would probably be rejected.
Finally, also keep in mind that you have only 90 minutes to complete the problem. Our problems don’t really have any tricks in them, and the naive solution is typically good enough. We won’t ask you to invert a binary tree, but we will ask you to solve a simplified version of a real life problem. We’re looking for production-like code, not hacky solutions.
So how would you best prepare for the pair programming interview with us? Don’t focus too much on grinding Leetcode. It’s better to focus on the fundamentals. Learn your editor, your debugger, and your language. Practice writing well formatted and well structured code with relevant method and variable names, good state management and error handling.
System Design
In our system design interview you will be asked to design the general architecture of a real-world service. For example: How would you design a Twitter feed?
The brief is typically short, and it’s up to you to ask the interviewer for clarifications around the requirements.
Don’t dive too deeply into any one specific aspect of the design (unless asked by the interviewer). It’s better to keep it general and give a specific example of a technology you know well, that would be a good fit for the use case at hand. Example: “For this service an RDBMs database would be a good choice, because we don’t know exactly what the queries will look like in advance. I would choose MariaDB.”
Be sure to address the entire problem, and if you’re unsure if you’ve covered everything ask the interviewer to clarify, or if there’s anything they’d like you to expand upon.
If you are unsure about the specifics of a particular component in your design, it’s best to try to let your interviewer know and to tell them how you would go about finding the answer. Don’t wing it — being wrong with confidence is a negative signal, whereas humility is a positive signal. A good answer might be: “I don’t know if the query pattern and other requirements fit well with an SQL database here, but I have the most experience with MariaDB so it would be my default choice. However, before making a decision I would have to research what its performance might look like in this specific case. I’d also research some NoSQL alternatives like MongoDB and perhaps also a column wide store like Cassandra.”
You’ll be assessed on your ability to explore the requirements, and how well your design might perform in real life. Do you take scalability into account? How about error handling and recovery? Do you design for change? Have you thought about observability? You’ll also be assessed on how well you communicate your design and thoughts to the interviewer.
General Tips
During our interview process, we look for signals that help us understand whether there is a skill match but more importantly a cultural fit. Some of the signals we look for:
- Be honest — Honesty always pays. If you’ve seen the question before, best to let your interviewer know so that an alternate question can be discussed. Similarly, exaggerating current scope/responsibilities is considered a red flag.
- Speak your mind — Even if the question might seem difficult or you need time to think, vocalize your thoughts so that the interviewer can help you along. It’s not as important to get the right answer as it is to have a reasonable thought process.
- Understand before responding — It’s best to listen and understand the question before responding. If you’re unsure, ask to clarify or state your assumptions. We aren’t looking for a quick response but always appreciate a thoughtful response. If the question isn’t clear the first time, feel free to request the interviewer to repeat it.
- Good Setup — Being a remote first company, our interviews are virtual on Google Meet. Take the meeting at a place where the internet connection and your audio/video is good. It’s better to reschedule in advance if your setup isn’t tip-top. Finally, test your microphone and camera an hour before joining the call. We keep our cameras on the entire interview and expect you to do the same.
- Be Prepared — We advise that you go through the links your recruiter shares with you as part of the interview invite. They contain information about how everyone at Coinbase operates and what they value.
- Ask what’s on your mind — Our panelists always leave time for the candidates to ask questions.Take that opportunity to ask questions that would help you decide your Coinbase journey rather than asking generic questions (most of which are answered on our blog). You will interview with engineers and managers so tailor your questions to the unique perspectives offered by each role.
- Crypto or Industry knowledge — Unless you are specifically interviewing for a role that requires deep crypto/blockchain knowledge (your recruiter would be able to share this with you), we aren’t looking for this knowledge as a mandatory skill. As long as you are willing to learn, we want to talk to you — even if you are entirely new to crypto. We all were new at one point too!
Thanks for taking the time to learn a little bit more about our interview process. If you are interested in building the future of finance, have a look at our open roles here. Good luck!
How Coinbase interviews for engineering roles was originally published in The Coinbase Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
Announcing Coinbase’s successful transition to React Native
By Harry Tormey

As of January 2021, the Coinbase iOS and Android apps have transitioned away from native development to React Native, and all mobile engineers are now collaborating in a single codebase. The transition from native to React Native did not happen overnight, and in the interest of helping those contemplating such a decision, we want to tell the story of how we got here. Specifically, we want to share our deliberate and methodical process of testing and observing results, then upping the stakes with increasingly more impactful trials, as this approach was critical to the migration’s success.
To put the impact of this technological shift in perspective, Coinbase provides financial services to 56 million users and generated $1.8 billion in revenue in Q1 2021 alone. Regressions in features or lackluster performance could have serious implications for our customers and our business.
The size of our native codebases was also notable. Migrating to React Native meant reimplementing over 200 screens, many of which contained substantial business logic. The transition also involved retraining our 30+ native engineers while continuing to make progress building new features and sunsetting our legacy apps. There were many moving pieces, but we were able to deliver significant product performance improvements at each stage of the migration.

When Coinbase was founded in 2012, it only had a website — we began our mobile program in 2013. The first iOS and Android apps we released were native, written in Objective-C and Java, respectively.
By 2017, we had a small team of Android and iOS engineers working on these apps, but despite our best efforts, we were having a hard time scaling. Over the course of that year, we were only able to hire half as many mobile engineers as web engineers. Furthermore, while web engineers saw notable productivity gains, the average mobile engineer’s velocity remained stagnant. As our scaling efforts continued to yield disappointing results into 2018, it became increasingly clear that we needed to increase our rate of growth and speed of iteration on mobile platforms.
A change in strategy was needed, so we decided to take a step back and think about how we build products from a first-principles perspective. At Coinbase, major features are built and maintained by cross-functional teams, typically consisting of 2 backend engineers and 2 frontend engineers for each supported platform (web, iOS, and Android). This structure required a large number of engineers to maintain a single vertical of our product. It also meant that engineers were somewhat siloed from other engineers working on the same platform, making it difficult to coordinate larger, systemic changes.
Thinking from this perspective led us to ask the question: What if we could reduce a healthy feature team from 8 — with each client engineering pair being isolated on a separate platform — to 5 engineers — where multiple client engineers could work across all three platforms.
We hypothesized that this could dramatically reduce our overall staffing requirements, improve our team’s effectiveness, and increase the connectedness of engineers on our client platforms. At the same time, we also believed that gaining efficiency couldn’t be the only goal; any technology change we made also had to deliver improved quality and performance for our customers. This line of thinking led us to start looking at different cross-platform technologies.
At this stage, we already had a well-functioning web engineering platform, which was built on React. After exploring a number of different cross-platform technology platforms, we decided that React Native would be the best choice for us. It leveraged a technology stack we already knew and offered a clear path to even further consolidation across both mobile and web.
Once we had reached alignment with regard to the technology platform, we created a plan to gradually explore it across our product surfaces. We wanted to de-risk the migration by starting with lower-stakes areas, then gradually increase scope and impact as we developed competence and confidence. After a few months of preliminary research, we landed on a 3-part strategy:
- Start with a greenfield exploration. We decided that the first place to experiment with React Native was a fully greenfield environment, where we could evaluate the technology without the complexity of native <> React Native integrations. From a frontend perspective, Pro was our most performance-intensive and complex product, and users had been asking for a mobile app for some time. It seemed like a perfect candidate for our explorations. If React Native could handle the Pro mobile app’s requirements — which involved technically challenging aspects like real-time price and depth charts — we would have a high degree of confidence that it could satisfy the needs of our other products. The project would also allow us to also allow us to assess developer velocity and be sure that we could cross train our web engineers to be effective React Native engineers.
- Explore what a brownfield rewrite would look like. The next area we decided to explore was a brownfield integration, where we would incorporate React Native into an existing native app. We set out to rebuild our onboarding flows with React Native, then share them between the Pro mobile app (React Native) and the main Coinbase iOS and Android apps (both native). Coinbase currently supports over 100 countries, and because different jurisdictions have different regulatory requirements, our sign-up experience needs to be dynamic — adapting to each user’s location and identity profile. These flows were some of the oldest, most complex parts of our mobile apps; even incremental changes could be expensive to implement. With the launch of a standalone Pro product, reimplementing them twice would have been extremely expensive so we saw the opportunity here to both explore React Native in a brownfield environment and create a shared onboarding flow between the two apps.
- Building on lessons learnt developing these greenfield and brownfield solutions, execute a complete rewrite of our core product. If we were successful in the first two stages, we hypothesized we could execute a complete rewrite of the main Coinbase app in React Native. When we initially created the strategy, we weren’t sure whether this rewrite would be an incremental brownfield rewrite (where we rewrote screens gradually) or a greenfield rewrite (where we started from scratch). We left this implementation detail open to what we learned from our first two phases.
With our long-term strategy in place, we got started with the Pro mobile app. After 6 months of building, the Pro mobile app was released in October 2019 and exceeded our expectations. We saw positive business results, built a good understanding of performance challenges (and solutions) on the platform, and began to fully appreciate the step function change in developer productivity possible with React Native. It also showed us that web engineers could become effective React Native developers in a relatively short period of time.
Encouraged by our success with the Pro mobile apps, we started phase 2 — a brownfield rewrite of our onboarding flows. The project started in mid-2019 and shipped 6 months later, once again meeting the goals we set for quality and business metrics. Because the onboarding module was written in React Native, it was able to be shared between the Coinbase and the Pro mobile apps.
While the outcome of the onboarding rewrite was undoubtedly positive, the brownfield approach did have its challenges. For example, each change to the onboarding module would require rebuilding a package with native bindings, then rebuilding native apps using the shared module to manually test. This could be a particularly frustrating process for engineers who only had web or native experience, as iterating on the shared code potentially required an understanding of all three platforms. Furthermore, because developing this way could be even more time-consuming than fully native development, it left some engineers — both web and native — wondering why we were bothering with React Native at all.
If you’ve read Airbnb’s excellent Sunsetting React Native article, these challenges may sound familiar. We spent many hours speaking with engineers from Airbnb and trying to learn from their experiences. We’re grateful to the team for sharing the details of their journey, as the information was invaluable in deciding the best path for Coinbase. One of our key takeaways was that the brownfield approach seemed to be core to many of the challenges they faced. While the idea of incrementally migrating is at first glance appealing — leveraging the benefits of React native for new features without the upfront cost of a full rewrite — it introduces significant technical and cultural migration risk over the long term.
With these observations as a backdrop, and two successful projects under our belt, we had the confidence to move forward with replatforming the primary Coinbase mobile app. We decided that:
- We would rewrite Android first. We believed Android would be the more difficult of the two platforms and felt that if we could get it right from a quality, performance, and velocity perspective, we’d have a clear path to rolling out on iOS as a fast-follow. Building Android first also allowed us to continue full-steam ahead on native iOS in parallel, ensuring that our customers continued to see experience improvements as we worked on the rewrite.
- We would do a fully greenfield rewrite, rather than taking a brownfield / piecemeal approach. Based on our own experiences (with Pro and the onboarding module) and lessons learned from companies like Airbnb, we concluded that brownfield projects increased complexity, introduced risk of getting “stuck” in an in-between state, and created space for prolonged cultural disagreements between engineers on different platforms.
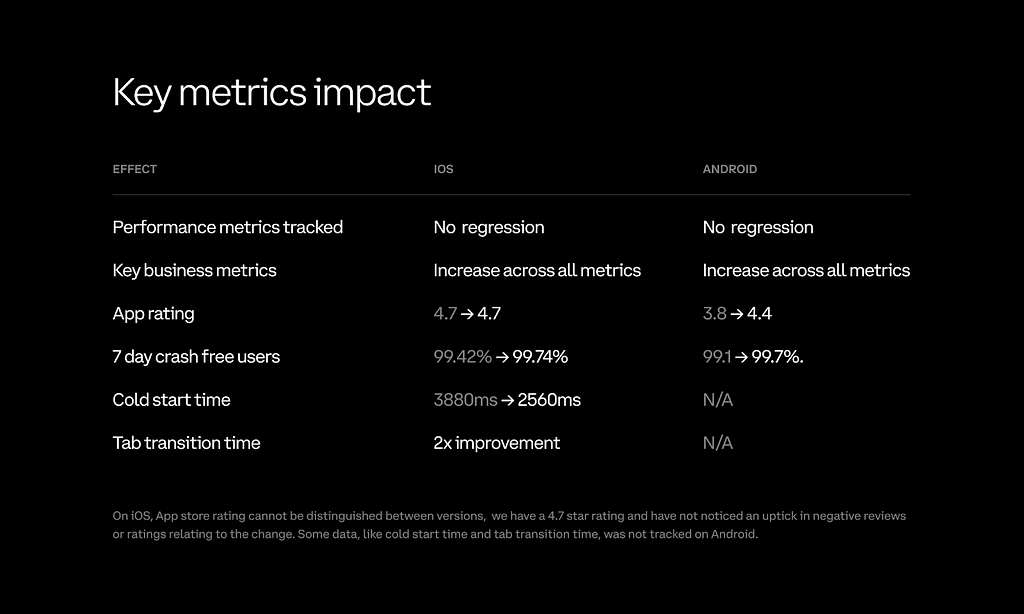
Given the velocity we had seen so far with React Native, we estimated that we could execute a full rewrite of our product in 6 months. We also felt that the upside of having a unified platform at the end of that rewrite outweighed the cost in the event that we ultimately decided to scrap the project. We began replatforming the Android app in March 2020 and delivered the fully rewritten Android application almost exactly 6 months later. We rolled out the rewrite as an experiment and measured results, which showed positive impact across the key metrics we targeted.
With a positive result on Android, we then decided to move forward with replatforming the Coinbase iOS app. We spent the next quarter “catching up” on key features the iOS team had built in parallel to the Android rewrite. We then rolled out the new React Native code base to our iOS customers as an experiment and completed that rollout in late January 2021. Similar to Android, we saw positive impact across the key metrics we targeted. With the launch of React Native on iOS, we had completed the full migration of our product to this new technology platform.
In the middle of 2020, we had roughly seven Android engineers and 18 iOS engineers working on the Coinbase mobile apps. As of today Coinbase’s React Native repo has 113 contributors, including a large number of web engineers, who previously would have been unable to contribute on mobile. We’ve also seen positive results with cross-training our native mobile engineering talent, with little attrition as a result of the technology change. Engineers from both iOS and Android backgrounds are now making high-impact contributions.
Our teams have also begun to structure themselves as we anticipated in 2018, with a unified client team that works across three platforms. Currently, these client teams are not fully fungible across web and mobile, but we’re getting there. And we believe that the transition to React Native is only step one in our path to creating a single, unified, client platform for all Coinbase applications.
We’re now down from 3 to 2 application platforms — React Native and React Web — but we’d like to get down to 1.5, and we have an ambitious roadmap in 2021 to do so. We’re building a cross-platform design system, a universal data layer based on GraphQL, and the foundations needed to converge web and mobile tooling. We imagine a world where engineers can ship a feature across our web and mobile apps with minimal context switching, reinvesting the gains in effectiveness in the quality of our apps.
From idea to final rollout on iOS, we spent two years of gradual exploration, experimentation, and execution. We also believe that we are still at the beginning of what we can accomplish with this unified client platform. A condensed timeline of our research and milestones can be seen below:
2018–12: An engineer shares a proposal for Coinbase to explore the possibilities of React Native as a mobile platform
2019–03: Members from the Coinbase team investigate several technical directions for cross-platform and decide to move forward with React Native
2019–04: Engineering on the Coinbase Pro mobile application begins
2019–07: Engineering on the Unified Mobile Onboarding begins
2019–10: The Coinbase Pro Mobile app is released to the App Store
2019–11: Unified Mobile Onboarding ships on Coinbase.com and Pro
2020–03: We begin the full rewrite of our Coinbase Android application
2020–07: All Android and iOS engineers at Coinbase have the option to go through an in-house training program to ramp up on React Native
2020–10: The rewritten Coinbase app launches on Android and Coinbase commits to replatforming the Coinbase.com iOS app
2021–01: The Coinbase iOS app is rolled out to 100% of our users
In the coming months, we will be publishing more about our experience replatforming a mobile app that is used by over 56 million users around the world. We will be publishing articles that explore the technical challenges of React Native and the lessons we learned along the way. We hope that our app can be a great reference for anyone considering building products at scale using React Native.
If you’re interested in developing React Native technologies and building an open financial system, consider our open roles and apply for a position.
This website contains links to third-party websites or other content for information purposes only (“Third-Party Sites”). The Third-Party Sites are not under the control of Coinbase, Inc., and its affiliates (“Coinbase”), and Coinbase is not responsible for the content of any Third-Party Site, including without limitation any link contained in a Third-Party Site, or any changes or updates to a Third-Party Site. Coinbase is not responsible for webcasting or any other form of transmission received from any Third-Party Site. Coinbase is providing these links to you only as a convenience, and the inclusion of any link does not imply endorsement, approval or recommendation by Coinbase of the site or any association with its operators.
*This information is based on information available to Coinbase as of the date of this release and is subject to the completion of its quarterly financial closing procedures and review by the Coinbase’s independent registered public accounting firm.
All images provided herein are by Coinbase.
Announcing Coinbase’s successful transition to React Native was originally published in The Coinbase Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.